
Images
are divided into two main categories: bitmap and vector.
How to use
Before using or working on an image, it’s necessary to know its destination. You can edit(printer, desktop printer …) or broadcast (internet, videos, PowerPoint …). Vector images should be pixelated to be released.
Image for: broadcast or print?
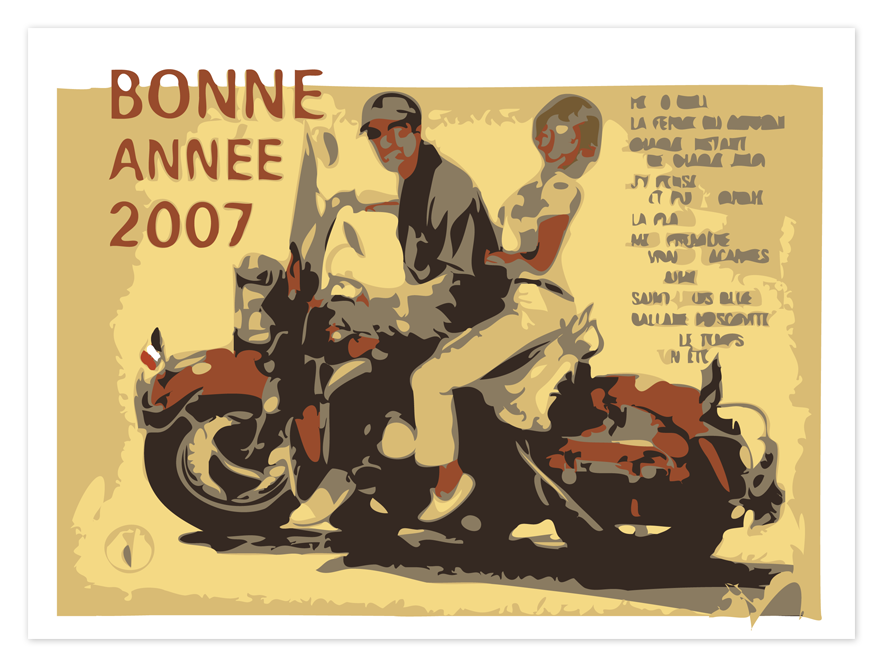
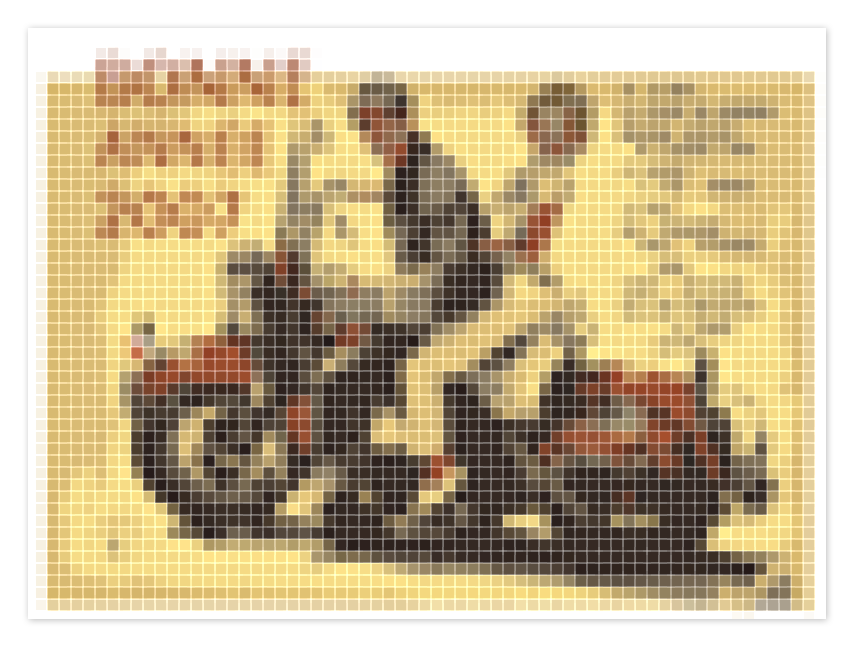
Bitmap
A bitmap is built on a grid (the frame) where each square (pixel) has a color information. All these pixels form the image. More pixels there are and more the image will be fine and precise. If the image size is increased, it will lose quality.
bitmap: picture frame with pixels
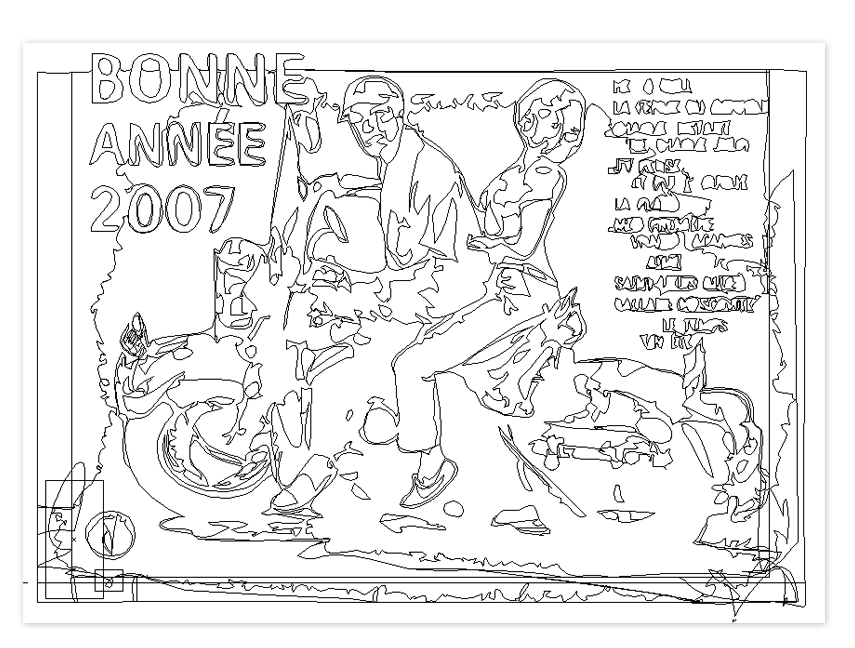
Vector
A vector image is constructed with a so-called Iron Wire structure or Bezier Curve. In a vector image, there are no pixels. The quality of a vector image is still up and it is possible to increase its size without any loss.

vector: Bezier Curve
Technical characteristics of an image
1
Media broadcasting
- Color Mode: RVB
- Resolution: 72 dpi
- Size: in pixels
- Format: .jpg • .png • .gif
2
Publishing, printing
- Color Mode: CMJN
- Resolution: 300 dpi*
- Size: en cm ou mm
- Format: .pdf • .tif • .eps
*for silkscreen, ask your provider

